Серия уроков:
Уроки з Bootstrap. Урок №1: початок роботи
Уроки з Bootstrap. Урок №2: зміст і налаштування
Уроки з Bootstrap. Урок №3: таблиці + Відеоурок
Уроки з Bootstrap. Урок №4: кнопки
Уроки з Bootstrap. Урок №5: верстка шаблонів, мобільна верстка
Уроки з Bootstrap. Урок №6: створення форм
Уроки з Bootstrap. Урок №7: оформлення тексту
Уроки з Bootstrap. Урок №8: responsive-зображення, превью
Уроки з Bootstrap. Урок №9: іконки, іконочний шрифт
Уроки з Bootstrap. Урок №10: текстові панелі
Уроки з Bootstrap. Урок №11: dropdown.js, випадні списки
Уроки з Bootstrap. Урок №12: collapse.js, спойлери, згортання блоків
Уроки з Bootstrap. Урок №13: modal.js, спливні, модальні вікна
Уроки з Bootstrap. Урок №14: tabs.js, створення вкладок, табів
Уроки з Bootstrap. Урок №15: спливні підказки (tooltip.js)
Будь-який фронтендер або верстальник рано чи пізно приходить до необхідності створення свого невеличкого фреймворку. Складається він зазвичай з тих правил і функцій, які доводиться повторювати в кожному проекті. Зібравши їх в одній бібліотеці, і починаючи роботу над наступним проектом, досить буде просто підключити її і використовувати готові рішення. Це може бути сітка для колонок з контентом, стандартні правила спрайтів, відступи, заголовки тощо.
У випадку, коли над одним проектом працюють кілька фронтенд-фахівців, подібні фреймворки повинні бути стандартизовані. І перевагу в такому випадку віддається загальноприйнятим рішенням. Тут ми опиняємося перед вибором: який фреймворк використовувати? Ця стаття дозволить майбутнім фахівцям краще зрозуміти переваги та недоліки Bootstrap.
CSS/HTML-фреймворки
Мені доводилося стикатися з такими:
Якщо мова йде тільки про верстку, то вибір фреймворку — це скоріше справа смаку, адже в кожному з них є мінімальний набір для блокової верстки. Але коли необхідно мати іконочний шрифт, js-компоненти або щось інше, вибрати фреймворк стає простіше.
Що таке Bootstrap?
Створили його в катівнях компанії Twitter. Спочатку він використовувався для власних продуктів і називався «Twitter Bootstrap», а пізніше був випущений на волю. За це у нього забрали слово Twitter з назви.
Bootstrap — це CSS/HTML-фреймворк для створення сайтів. Іншими словами, це набір інструментів для верстки. У ньому є ряд переваг, завдяки яким BS вважається найпопулярнішим серед собі подібних. Переваги бутстрапа:
- Швидкість роботи — завдяки безлічі готових елементів верстка з бутстрапа займає значно менше часу;
- Масштабованість — додавання нових елементів не порушує загальну структуру документів;
- Легко налаштовувати — редагування стилів проводиться шляхом створення нових css-правил, які виконуються замість стандартних. При цьому не потрібно використовувати атрибути типу “! important”;
- Велика кількість шаблонів — про шаблони Bootstrap я напишу далі;
- Величезне співтовариство розробників;
- Широка сфера застосування — Bootstrap використовується в створенні тем для практично будь-яких CMS (OpenCart, Prestashop, Magento, Joomla, Bitrix, WordPress і будь-які інші), в тому числі для односторінкових додатків.
Особливою популярністю користується Bootstrap для створення однострорінкових або лендингів (landing page).
Шаблони Bootstrap
Шаблони в бутстрапа дозволяють редагувати вже змінені елементи під свої потреби. Безліч розробників пропонують свої шаблони (як платно, так і безкоштовно).
Підключити шаблон в Bootstrap дуже легко: після підключення бутстрапа потрібно тільки додати виклик CSS вашого шаблону.
Детально про шаблони написано в уроці про верстку шаблонів в Bootstrap.
Склад фреймворка
Якщо вибрати Bootstrap, цей фреймворк може істотно заощадити час на верстку і розробку фронтенда завдяки безлічі компонентів. Я опишу основні з них, які потрібні більшості фронтенд-спеців.
Потрібно зауважити, що бутстрап — це скоріше набір з трьох фреймворків: css/html, js-компонентів і іконочного шрифту.
Вёрстка макетов и шаблонов
Блокова система в Bootstrap — основа грамотної верстки, потужний інструмент для блочного каркасу блоків контенту і будь-яких вкладених елементів. За допомогою префіксів ми можемо вказувати, як потрібно міняти відображення блоків в залежності від типу пристрою, на якому відображається сайт.
Наприклад, клас .col-xs- буде використано для телефонів з шириною екрану менше 768 пікселів, а .col-lg- — для будь-яких пристроїв з екраном ширше 1170 px. BS розбиває ширину батьківського блоку на 12 рівних частин, які ми можемо використовувати як завгодно. Частини можна об’єднувати, отримуючи, наприклад, три колонки: дві по 25% .col-lg-3 і одну на 50% .col-lg-6.
Візуально сторінка може бути представлена як завгодно:

Якщо ви вийдете за межі 12 частин, блоки будуть відображатися один під одним, тому стежте за ними. Ось приклад блоків, які будуть відображатися однаково на всіх пристроях. Ми розділимо екран на три рівні частини:
<div class="row"> <div class="col-sm-4">Первая колонка</div> <div class="col-sm-4">Вторая колонка</div> <div class="col-sm-4">Третья колонка</div> </div>
Повний урок на цю тему: верстка макетів у Bootstrap.
Типографіка
Крім оформлення блоків і структури сторінки, Bootstrap дозволяє оформити текст: абзаци, цитати, заголовки, підзаголовки, різні розміри тексту, вставки коду тощо У більшості випадків вам не доведеться міняти встановлені за умовчанням параметри тексту, адже все відступи, заголовки, відстані між рядками та інше прописані з точністю як в аптеці.
Чимало уваги приділено і семантиці: основний заголовок можна оформити тегом <h1>Заголовок</h1>, а можна і <div class="h1">Заголовок</div> — виглядати обидва варіанти будуть однаково, зате другий можна використовувати скільки завгодно разів на сторінці.
Стандартне оформлення для заголовків в бутстрапа виглядає так:

Якщо ви хочете спробувати верстати на бутстрапі, але не хочете копатися в чомусь складному, почніть з малого: оформіть текстову сторінку з будь-якої новиною. Розмежуйте заголовок, другорядні заголовки, вставте зображення, кілька цитат, списків і оцініть, як легко цей фреймворк впорається з такими завданнями.
Про зображеннях читайте в уроці про створення превью і зображень із динамічними розмірами.
Сповіщення (alerts)
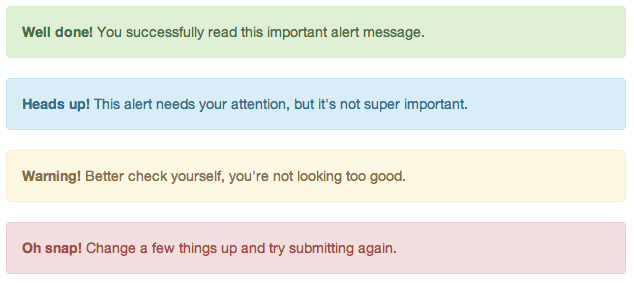
Будь-яке cповіщення можна оформити в 4-х стандартних форматах: успіх (success), підказка (info), попередження (warning), помилка (danger). Так вони виглядають в житті:

Для оформлення такого повідомлення досить додати два атрибута класу до потрібного об’єкту:
<div class="alert alert-success" role="alert">Ви успішно дочитали до цього місця</div> <div class="alert alert-info" role="alert">Це ще не кінець статті</div> <div class="alert alert-warning" role="alert">Читати мало, потрібно все застосовувати на практиці</div> <div class="alert alert-danger" role="alert">Так, це не смішно</div>
Також бутстрап дозволяє оформлювати діалогові вікна, поп-апи та підказки.
Навігація
Навігація — вічна проблема, на якій зазвичай буксує верстка. Грамотно заверстані, оформлені елементи навігації — це одне з найскладніших завдань верстки. У Bootstrap їй приділено окрему увагу: фреймворк має оформлення для табів, посторінкової навігації, вкладок, бокового меню, «хлібних крихт» (breadcrumbs), головного меню, тулбару тощо.
Головне меню легко оформляється в такий вигляд:

Щоб зафіксувати головне меню, досить буде додати клас navbar-fixed.
Посторінкова навігація виглядає так:

Код для неё потребуется такой:
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
Как видите, ничего сложного.
До речі, підписуйтесь на наш Telegram, щоб першими читати свіжі статті.
Форми
Текстові поля і блоки (textarea), кнопки, лейбли, радіокнопки, чекбокси, випадні списки — для всіх елементів форм у бутстрапа є стилі оформлення. Можна оформити вертикальне та горизонтальне розташування елементів і назв, а також підсвічувати частини форми при виникненні помилок або попереджень.

Можна оформити горизонтальне розташування блоків, все поля в один рядок і …
Детальна інструкція з оформлення форм є в уроці про створення форм в Bootstrap.
Кнопки
Тут все просто, щоб оформити кнопку, їй додається потрібний набір класів. Кнопки можуть бути різними:

Код для них такий:
<button type="button" class="btn btn-default">Кнопка</button> <button type="button" class="btn btn-primary">Основна</button> <button type="button" class="btn btn-success">Успіх</button> <button type="button" class="btn btn-info">Інформація</button> <button type="button" class="btn btn-warning">Увага</button> <button type="button" class="btn btn-danger">Помилка</button> <button type="button" class="btn btn-link">Посилання</button>
Окремо про створення кнопок в Bootstrap читайте в уроці про кнопки.
Таблиці
Старі добрі таблиці оформляються шляхом додавання класу class="table". Отримаємо красиво оформлену таблицю:

Детальний опис таблиць є в окремому уроці про створення таблиць в Bootstrap і також дивіться відеоверсію уроку.
JS-компоненти
Крім стилів оформлення у бутстрапа є сценарії поведінки для модальних вікон, слайдера, сплиних підказок, табів та інших інтерактивних елементів сторінки.
Для роботи цих компонентів потрібна jquery, не забудьте переконатися, що вона підключена до bootstrap.js.
Іконочний шрифт
Іконочний шрифт дозволить вам відмовитися від надокучливих спрайтів для іконок і значно спростити собі життя. Єдине обмеження, яке накладає таку спосіб — кожній копії іконки можна призначити тільки один колір.

Детальніше читайте в уроці про іконки в Bootstrap.
Як підключити
Заходьте на офсайт і виберіть ті елементи, які вам будуть потрібні в роботі. Зайве можна прибирати і додавати за мірою необхідності. Після вибору тиснемо «Compile and Download», отримуємо архів, який розпаковуємо.

Для базової роботи буде потрібно тільки один файл, він відзначений червоним. Переносите його в папку з вашими css і підключаєте в <head> сторінок.
<link rel='stylesheet' href='/css/bootstrap.min.css' type='text/css' media='all'>
Іконочний шрифт знаходиться в папці fonts і якщо він потрібен, стежте за тим, щоб він в ній і залишався. Дотримуйтесь структуру папок, щоб все працювало як задумано.
В підсумку
Чи потрібно користуватися Bootstrap, кожен вирішує сам, але будь-який себе фронтенд-фахівець, що поважає себе, повинен вміти з ним працювати. Сфера застосування цього фреймворка дуже широка і він може стати в нагоді в будь-якій ситуації. Тому приділіть пару днів тому, щоб хоча б познайомитися з його основами.
Успіхів вам у цьому. Переходьте до наступного уроку.
Серія уроків:
Уроки по Bootstrap. Урок №1: початок роботи
Уроки по Bootstrap. Урок №2: состав и настройка
Уроки по Bootstrap. Урок №3: таблицы + Видеоурок
Уроки по Bootstrap. Урок №4: кнопки
Уроки по Bootstrap. Урок №5: верстка шаблонов, мобильная верстка
Уроки по Bootstrap. Урок №6: создание форм
Уроки по Bootstrap. Урок №7: оформление текста
Уроки по Bootstrap. Урок №8: отзывчивые изображения, превью
Уроки по Bootstrap. Урок №9: иконки, иконочный шрифт
Уроки по Bootstrap. Урок №10: текстовые панели
Уроки по Bootstrap. Урок №11: выпадающие списки
Уроки по Bootstrap. Урок №12: collapse.js, спойлеры, сворачивание блоков
Уроки по Bootstrap. Урок №13: modal.js, всплывающие, модальные окна
Уроки по Bootstrap. Урок №14: tabs.js, создание вкладок, табов
Уроки по Bootstrap. Урок №15: спливні підказки (tooltip.js)


Назар Токар У мене бутстрап-3 підключен повністью через
CDN, а окремий файл CSS підключити не виходить…((
Добрый день. Подскажите, если bootstrap подключён через
CDN, то каким образом подключить отдельный файл CSS?
Окремий файл з бутстрапу? Треба шукати CDN з окремими файлами або скачати і підключити від себе
Назар Токар Ні. Бутстрап підлючен повністю. У мене не виходить підключити окремий файл CSS шоб верстати…
Здравствуйте об’ясните пример
Чтобы зафиксировать главное меню, достаточно будет добавить класс navbar-fixed.
Как поставить два класса одному тегу?
Через кому.
Как это через запятую? Кто добавляет классы одному тегу через запятую?
Тобто через пробіл, помилився.
упс на мой вопрос ответил 2 урок
Приветствую , я начинающий верстальщик ,заранее извиняюсь мож что то не понимаю , если я скачиваю бутстреп полностью , подключаю его к html ,и так как я многих стилей не знаю что там в папках ,а использую только знакомые , это как то влияет на вес сайта и быстрату загрузки его браузирами ? И где можно узнать как правельно применять эти свойства , и вообще для чего какое свойство предназначино . Заранее благодарен за ответ , и кстати сайт очень полезный , в общем классный
где скачать Bootstrap???
@Gul, все , нашла)
Доброе, как думаете, 1.) можно ли в див где находится col-md-12 вставить свой класс? Или всё же лучше создать новый блок поверх бутстраповского или внутри ( 2.) кстати где лучше вставлять, или разницы нету? да например тот же цвет бэкграунда изменить .container.row.col-md-12 и в конце вставить свой блок, или можно свой блок хоть перед col-md-12 вставить, есть ли разница?) Заранее спасибо!
@Пако, блочная структура в бутстрапе меняет только размер и равнение блока (float: left в данном случае), поэтому вы можете как добавлять классы, так и делать вложенные элементы.
Кроме равнения col-*-* также добавляет отступы, а это может быть как полезно, так и неудобно, поэтому чаще делают вложенные элементы, но повторяюсь, делайте как удобно, это дело вкуса.
Спасибо за статью, хорошо и доступно пишете! Добавьте соц.кнопки “поделиться” на сайт. Хотел себе сохранить в ВК, чтобы потом дочитать… Ладно, закладку сделаю))) Не прекращайте уроки!
@Денис, под статьей и снизу есть кнопки “сохранить себе” :). Спасибо.
Если что, я тут. Не прекращайте эти статьи.
И большое спасибо.
Привет, спасибо.
Назар, добрый вечер! А что скажете на счет того, что 12-колоночную сетку можно легко изменить на, скажем, 18-колоночную или 10-колоночную на странице загрузки Бутстрапа, изменив параметр в настройках Grid?
@Андрей, ага, на странице customize можно поменять параметр @grid-columns на любой нужный. Это интересная функция, спасибо за уточнение.
Огромное спасибо!
Когда дошел до половины текста, заметил, справа объявление про Adblock и сразу же отключив его, нажал на объявление в знак благодарности!
@Azat, спасибо :)
Спасибо вам огромное за уроки! Редко оставляю комментарии, но у вас прям кладезь знаний:)
@Jules, спасибо, скоро будет следующий.
Бутстрап вообще занимательная штука! и очень очень выгодная!
многие сайты верстаются с его помощью, точнее стили базируются на бутстрапе
Доброго времени суток. Подскажите, если знаете. Есть сайт написанный на BS 3.3.1. Нужно его перенести на Joomla. Как это сделать наименее болезненным способом?
@Andrew, все довольно легко
Вам просто надо заменить div в index.php
на верстку bootstrap
Доброго дня.
На сегодняшний день, много смартфонов с Full HD экранами, в этом случае мы имеем дисплей с разрешением 1920 на 1080, но физически экран то маленький. В итоге сайт отображается согласно разрешению…. а пользователю надо показать сайт удобной читаемый для мобильного устройства, как быть?
@Владимир, так видео показать или сайт? Если видео, то только пропорционально тянуть до ширины экрана, что же вы ещё сделаете.
@Назар Токарь,
Вопрос скорее, можно ли обойтись версткой с помощью BS шаблона сайта? Есть ли возможность в BS, определить что клиент мобильный телефон с Full HD экраном? Чтобы на монитор ноутбука или компьютера с разрешением 1920 на 1080 отображался полный размер шаблона, а на тоже разрешения 1920 на 1080 только на экране мобилки, сайт сжимался в одну колонку и появлялось мобильное меню?
Или это задача решаемая только на стороне бекенда?
@Владимир, это можно сделать при помощи js, опредив размер экрана. В самом BS таких функций нет.
window.screen.availHeight window.screen.availWidth@Владимир, я не пробовал, но вероятно можно поиграться с media query “resolution” и в зависимости от него подправить стандартные пороги разрешений
Ахаха)) С чувством юмора у автора все в полном поряде!
@Дмитрий, без этого кто ж меня читал бы :)
Давно к “дзядку” на сайт не ходил… а тут прям все офигенчиком поросло … спасибо! =)
@Романыч, так вы заходзіце яшчэ :)
Добрый день. Подскажите, смогу ли я сверстать сайт в бутскрапе, а потом внедрить его в share point?
Добрый день, хотел узнать, как у профессионала)
На сколько bootstrap актуален на рынке сейчас?
Какие есть – и + у данного фреймворка?
Легко ли его интегрировать в СMS?
Или лучше по старинке верстать?)))
@Роман, самый популярный из html/css фреймворков сегодня. Использовать или нет — вопрос удобства. Попробуйте и, если понравится, то пользуйтесь. Я лично пользуюсь :)
@Назар Токарь, а у меня вопрос такого характера, имеется дизайн шириной в 1000 пикселей, возможно ли в container создать блок 1000 px но при этом не фиксируя его (не прописывая ширину в пикселях) и не теряя адаптивности?
@Евгений, вы можете поменять значение ширины для контейнера на больших экранах или создать новых блок, указать ему ширину 1000px и
margin: 0 auto;.Добрый день
А можно для дива использовать все 4 класса?
Чтобы сайт выглядел одинаково на всех устройствах
Достаточно использовать класс для мобильных телефонов, тогда всё остальное будет выглядеть одинаково.
Сайт в подписи. Верстал на бутстрапе. До этого все писал руками. Получалась какаааааааа….
Подскажите где взять готовый 30-колоночный шаблон? Или 24 или сколько там бывает….
@Евгений, 30-колоночный? Максимум страница делится на 12 блоков, но и это более чем достаточно почти всегда. Суть вопроса как бы не совсем ясна.
@Назар Токарь, значит я туплю. Помогите тогда разобраться в задаче. Мне нужно чтобы первый столбик был 240 пикселей, второй 728 и третий 300. Меньше нельзя, адвордс вылезает за рамки.
Как сделать? Идеально 2.5, 7.3, 3. А можно только 3,8 и 3, что в сумме 14. Если меньше, то нарушаем первое условие….
Или ещё такая комбинация. В футере хочу 9 иконок,а могу сделать только 6 или 12. Ну как тут быть?
@Евгений, 9+3
@Евгений, бутстрап рассчитывает размеры в процентах. Рассчитайте родительский блок так, чтобы внутренние блоки были нужных размеров.
@Евгений, Назар, я не тупой, честно ))) Но я не понимаю сути. Давайте конкретный пример посмотрим?
<div class="row"> <div class="col-xs-2 col-sm-2 col-md-1 col-lg-1"> ... </div></div>Если делать по бутстрапу в максимальное количество блоков (12) – я получаю приблизительно 97-100 пикселей каждый блок (ширина контейнера деленная на 12). Я хочу поставить 9 блоков в ряд на самом широком мониторе – если я использую оффсет, то у меня будет просто пустое место – как мне решить задачу? Можно как-то убрать 3 блока, чтобы пустое пространство заполнили существующие 9? Или это невозможно?
Я уже сам себя запутал кажется…
@Евгений, попробуйте в variables изменить
@grid-columns: 9;
и использовать col-md-_ так, чтобы в сумме в строке было 9
@Назар Токарь, должен добавить, что колонки генерирует скрипт и я их просто не могу разбить на разные стили – все выведется с одним стилем, который потом нужно править…
@Евгений, так с этого нужно было начинать. Бутстрап требует для работы добавление определенных классов к элементам. Если вы не можете этого сделать, то как вы предполагаете объяснить браузеру, как отображать блоки?
@Евгений, класс я могу добавить только в цикл, но один для всех. К примеру в блоке предприятия Кировограда я спокойно могу поставить код, вставленный выше – строку row я ставлю вокруг скрипта, а сам скрипт выводит мне классы колонок.
Вы не против, что я Вас напрягаю дурными вопросами? ))))
@Евгений, конечно против. Вы не уважаете ни свое, ни мое время, с чего бы мне быть этому радым :).
А русского сообщества у них нет? Информации бы побольше. Я уже не раз думал попробовать поработать с этими фреймворками. Не могу понять, как он взаимосвязан с Joomla? ну вот сделал ты шаблон, потом ведь его нужно “натянуть” на CMS ещё…правильно? Короче темный лес. Точнее темный лес начинается с момента, что потом делать с этим шаблоном, если не умеешь интегрировать его на CMS
@Ромка, это самый популярный фреймворк, им пользуются миллионы кодеров. Подозреваю, что у него несколько сообществ.
Первый раз у Вас на сайте, и знаете, приятно здесь находиться!
Чувствуется, что от души пишут материалы.
Теперь вопрос: Назар, зачем второй раз подключать Бутстрап на CMS Joomla 3, если на нем есть Шаблон Протостар на Бутстрапе. Нельзя ли его уже под свои нужды подстраивать?
Как нельзя кстати. Спасибо, Назар!
Скоро будет второй урок, готовьтесь :)
Он уже так давно вышел но никак до него не доберусь , вот хороший повод его освоить, жду 2 урок , спасибо за потраченное время!
@Павел, спасибо, приятно, что полезно
Ждем Урок 2-й
@Max, спасибо
Полезное начало, жду продолжения.
@Юрий, спасибо, будет